
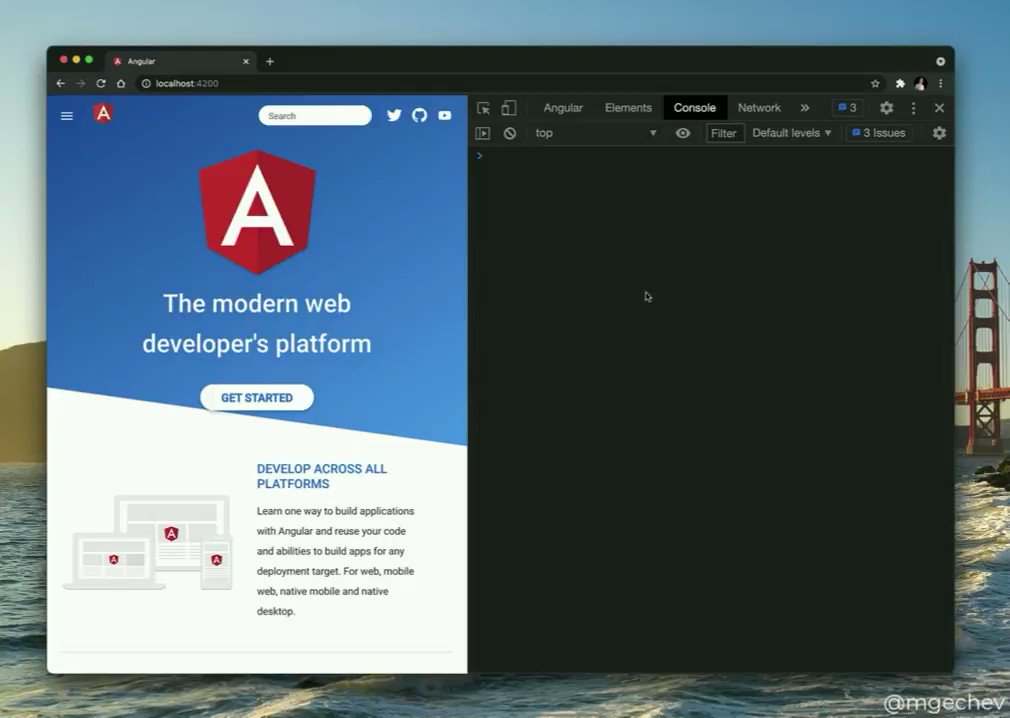
Minko Gechev on X: "Tooling tip: in the Angular DevTools profiler you can filter change detection events by their source and duration. To negate a condition use `!`, i.e.: `!source: click` https://t.co/RINHPowbua" /

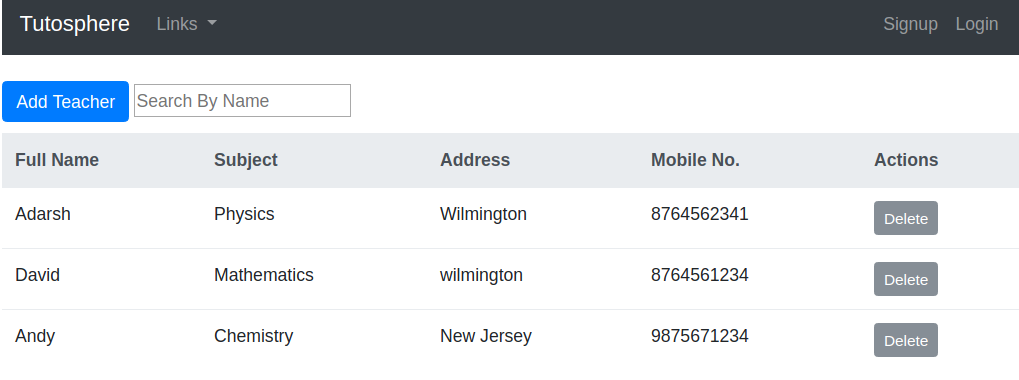
Learn Angular Pipes Tutorial | Angular Built in Types | Angular 7 8 Pips filter Tutorial - Mind Luster


















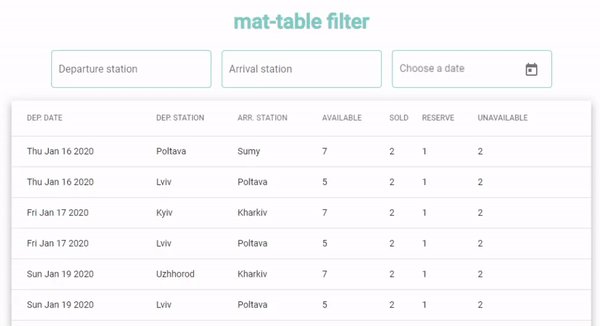
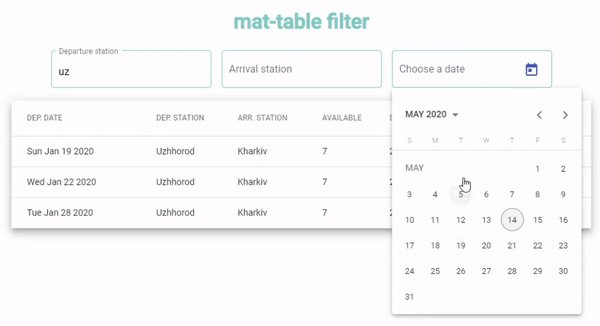
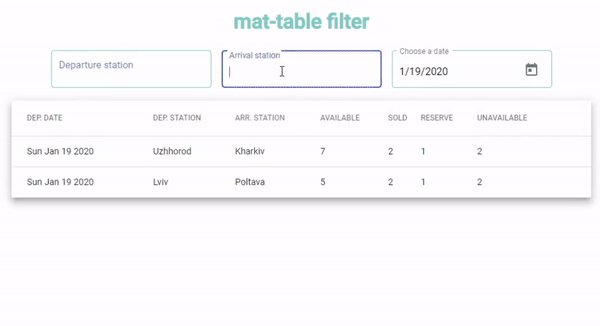
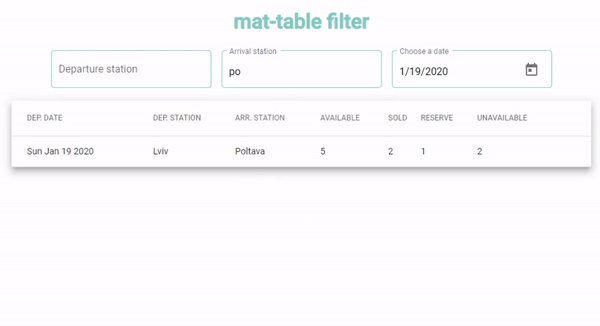
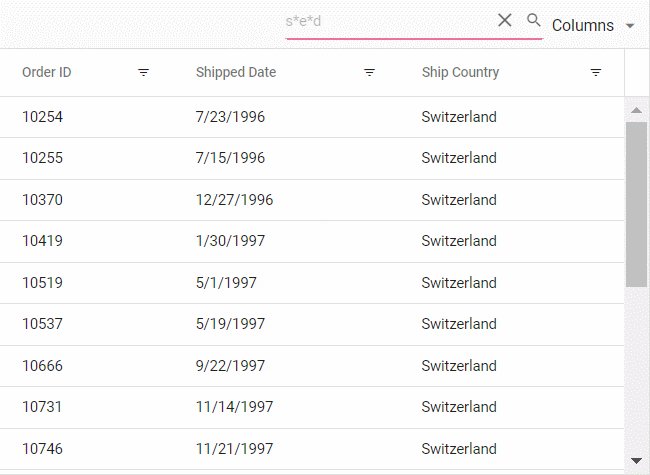
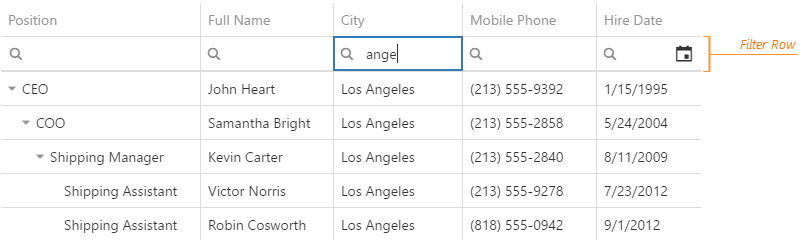
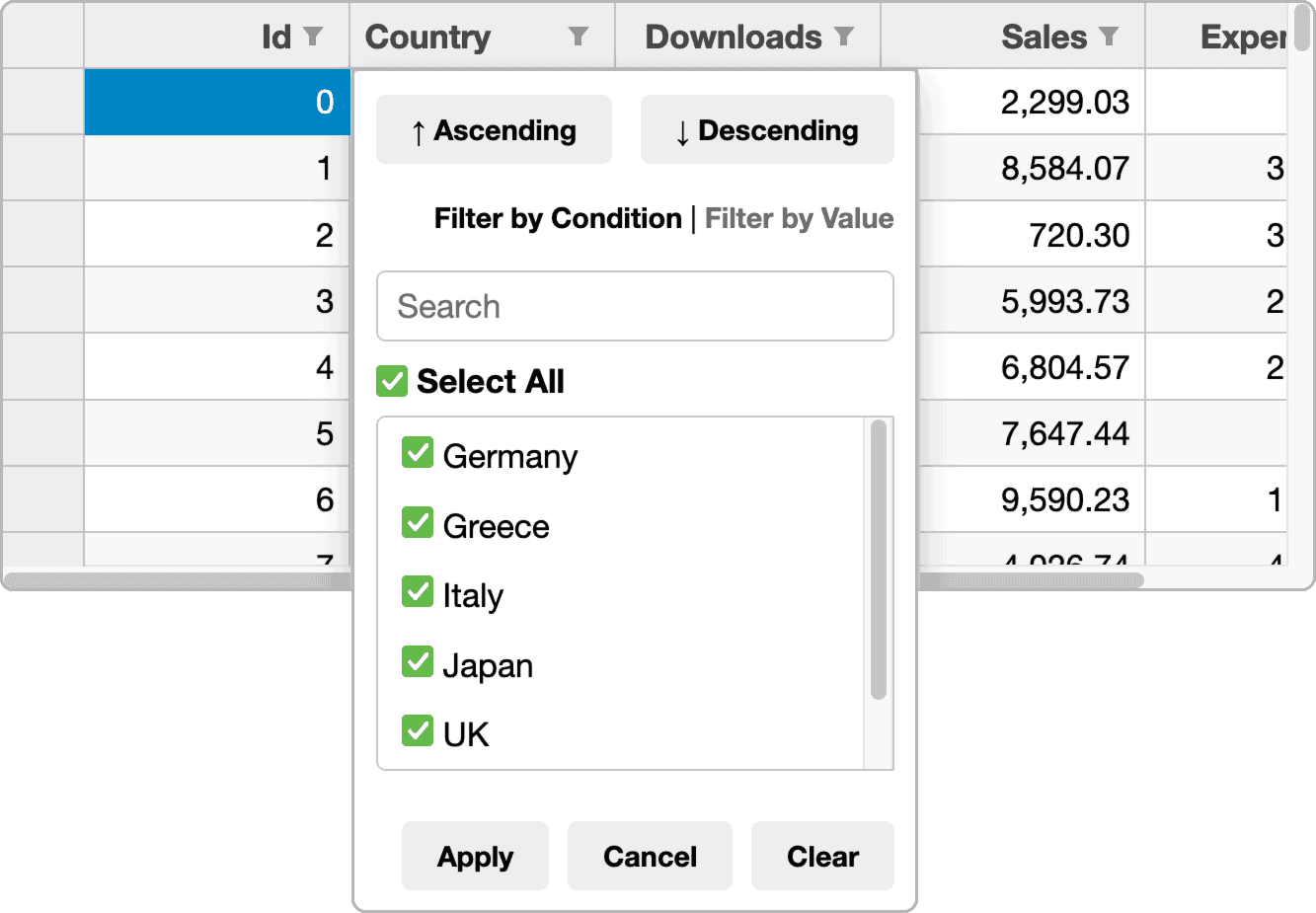
![Table] - Add example with multiple filtering columns · Issue #6178 · angular/components · GitHub Table] - Add example with multiple filtering columns · Issue #6178 · angular/components · GitHub](https://user-images.githubusercontent.com/18304870/61207169-b1661880-a6f4-11e9-8d79-5c68d04566f4.png)