53. React to Route Param Changes on the same page using watchers, $watch, and props - Vue js | Vue 3 - YouTube

Vue.js 3 $watch and $watchEffect. Check out the full video course: | by OnlyKiosk Dev Tech | Geek Culture | Medium

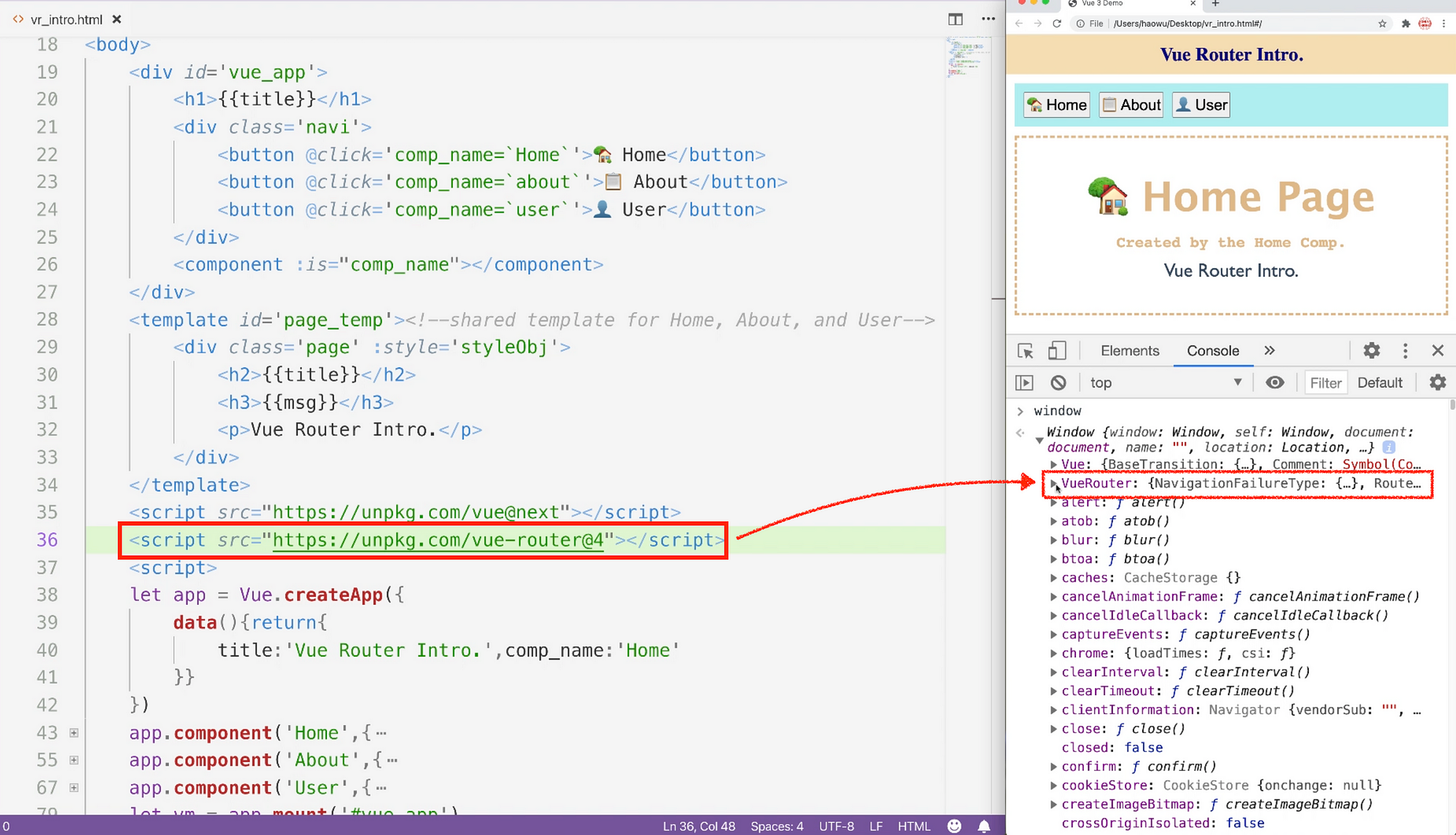
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
![Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community](https://global.discourse-cdn.com/sitepoint/original/3X/9/8/989cf16ff68a297ebdfaa056163cafe663bc00a6.jpeg)
Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community

Vue's shallowRef: a reactivity function for large data structures. | Brahim Bousssadjra 🇵🇸 posted on the topic | LinkedIn
watch '$route.query' is triggering when click in some link fragment/anchor like <a href="#">test</a> · Issue #2355 · vuejs/vue-router · GitHub

Vue Tip: Re-Rendering Vue Routes When Path Parameters Change | Michael Hoffmann - Senior Frontend Developer (Freelancer)