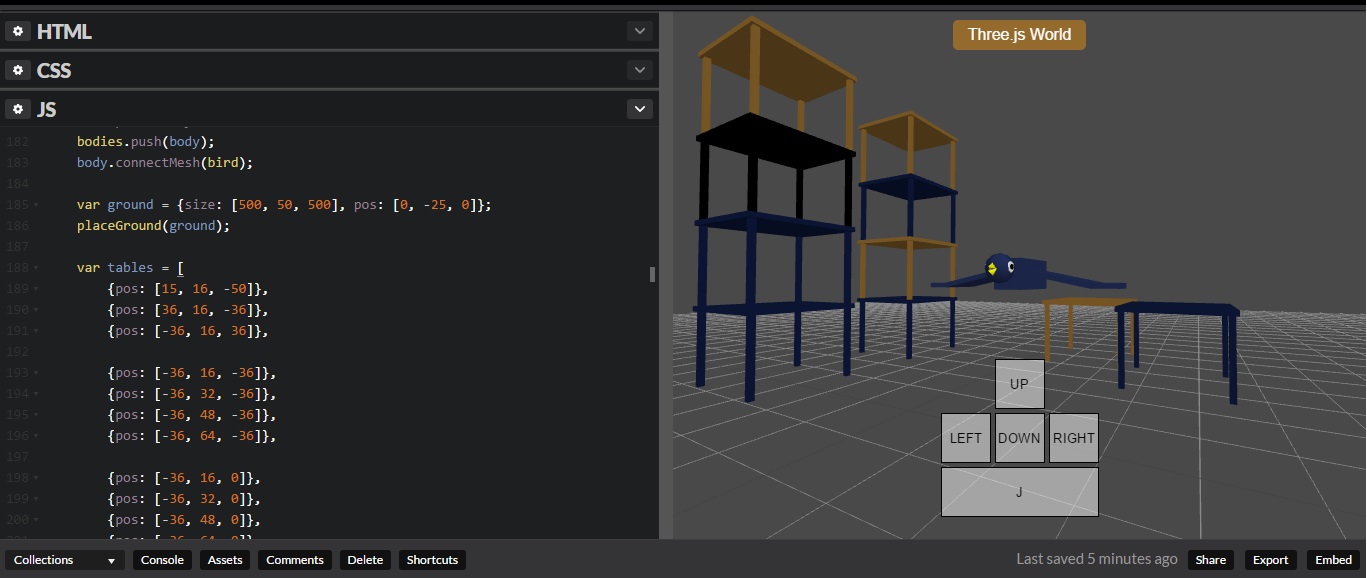
Three.js on Twitter: "Three.js r129 released 🤙 https://t.co/uK1oHvoZCz https://t.co/LXfliK4b6Z https://t.co/ydP5MA1GVS https://t.co/kzhzntGbkf https://t.co/rRKBVrgVlR" / Twitter

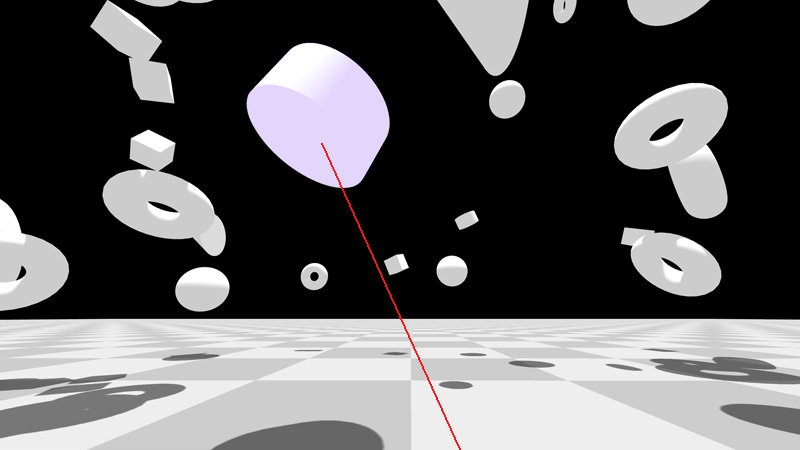
XENZ VR - a collaborative three js experience produced with british Graffiti Artist XENZ - Showcase - three.js forum